Requirements:
- Magento version >= 2.4.4
- PWA Studio >=13.0
- NodeJS >=14 LTS
- Yarn >=1.13.0
- GIT
This topic describes how to install the PWA Studio and set up our components.
- Log in to your server as SSH user, and navigate to the Magento root directory.
- Install these modules in your Magento setup:
- composer require magento/pwa
- php bin/magento setup:upgrade
- php bin/magento setup:di:compile
- php bin/magento setup:static-content:deploy
After the above command, run this on the Magento root directory:
- git clone https://github.com/magento/pwa-studio/
- cd pwa-studio
- git checkout release/13.0
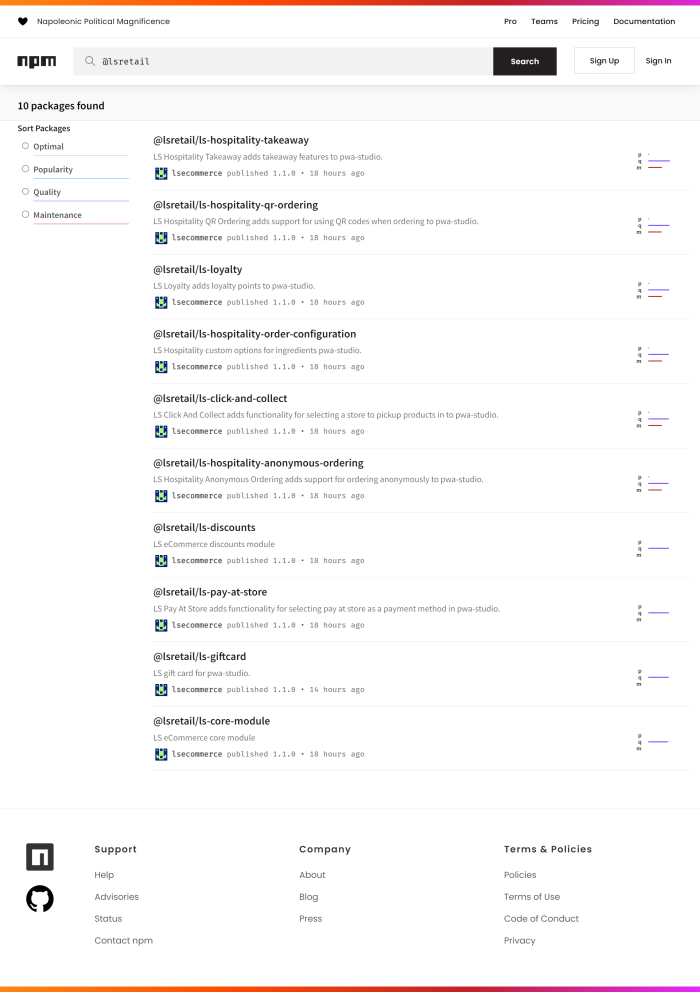
All components are published here https://www.npmjs.com/search?q=%40lsretail, so you can install each of the components.

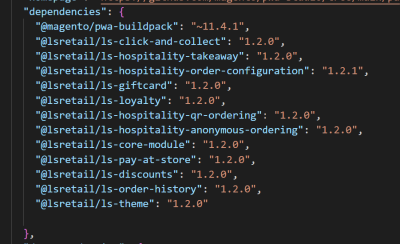
Packages are added as dependencies, either by running yarn add @lsretail/{packagename} in the packages/venia-concept/ directory or by manually configuring its package.json file.
The list of commands for LSRetail packages is as follows:
- yarn add @lsretail/ls-click-and-collect
- yarn add @lsretail/ls-core-module
- yarn add @lsretail/ls-discounts
- yarn add @lsretail/ls-giftcard
- yarn add @lsretail/ls-hospitality-anonymous-ordering
- yarn add @lsretail/ls-hospitality-order-configuration
- yarn add @lsretail/ls-hospitality-qr-ordering
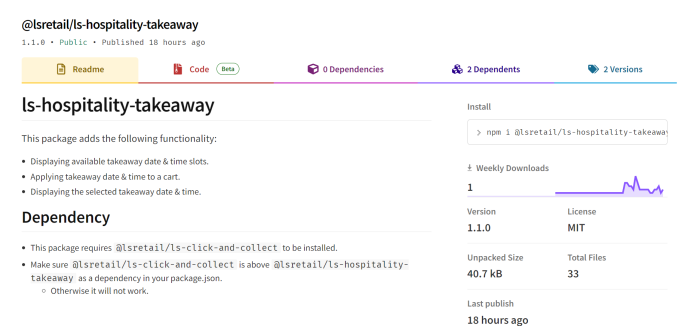
- yarn add @lsretail/ls-hospitality-takeaway
- yarn add @lsretail/ls-loyalty
- yarn add @lsretail/ls-order-history
- yarn add @lsretail/ls-pay-at-store
- yarn add @lsretail/ls-theme
Note: After manually changing the dependencies, run sudo yarn install --force in the root directory of PWA studio, to update installed dependencies.

Note: The @lsretail/ls-hospitality-takeaway component depends on @lsretail/ls-click-and-collect, so you must first install the Click and Collect component.

After installing the components, you must configure the environment file and run the necessary commands:
-
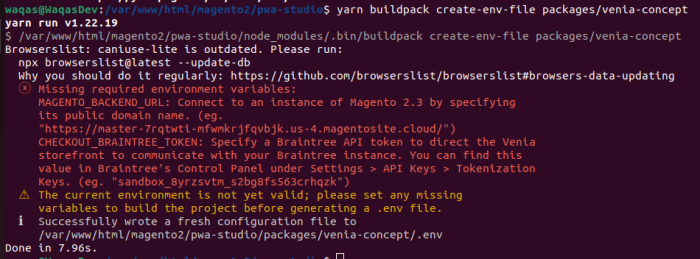
From the root directory of the PWA studio, run this command: Yarn buildpack create-env-file packages/venia-concept

The command creates an .env file in the packages/venia-concept.
- Next you must edit this file to add it to your Magento link. Click here to find a list of environment variables that can be configured in the .env file.
- Add a new variable PWA_VERSION_13 = true in the .env file.
- In the root directory of PWA studio, run the below commands:
- sudo yarn install --force
- sudo yarn watch:venia - for Development Mode
- sudo yarn build - for Staging/Production Mode
- sudo yarn stage:venia (for continuously running this command you can use a no hang up command, for example sudo nohup yarn stage:venia &)
- After running the above command, a link will be provided to run on a browser.
Note: For a production environment you can set up a port and a domain name in the .env file in the stage environment setting.
If you have problems, you can also check the Magento PWA studio developer documents.